Building a website is one of the most important things you can do for your business. It’s where you can reach potential customers and give them a more detailed explanation of what your company has to offer.
Having an online presence is essential for any business owner to succeed. It shows potential customers what type of services you offer and how your business operates.
Let’s take a look at some important tips when building a website for your business.
1. Make Your Website Mobile-Friendly
80% of website users view websites using their smartphones. If your visitors are using a smartphone or other mobile device, making your site mobile-friendly is essential. This will help your visitors navigate your site more efficiently and make purchases from your site using their device of choice.
If your site isn’t mobile-friendly, your visitors won’t be able to navigate your site easily and will likely have trouble making a purchase. It’s essential to keep your site mobile-friendly at all times, as it will additionally help your site rank better in search engine results pages (SERPs).
2. Make The Site Navigation Easy
94% of website users place website navigation at the top of their must-haves before buying from businesses.
Making your site navigable, seamless, and easy to follow is critical in a user’s journey and a crucial aspect of SEO.
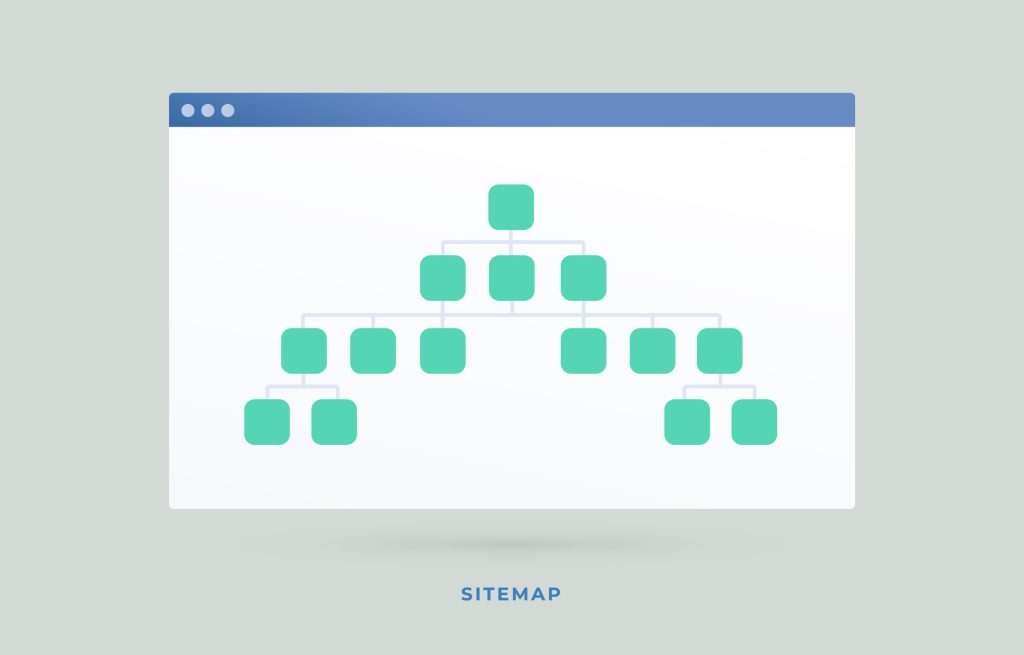
It is imperative that you begin your website strategy by creating a sitemap.
While creating a sitemap it is important to set up the website so the website has an intuitive, logical, highly optimized, and easily discoverable structure for all target audiences.

3. Create Wireframes To Establish the Basic Structure of the Website
Every good movie starts with a storyboard and websites are no different. Rapid prototyping of wireframes allows for swiftly aligning the layout and flow of a website.
Wireframes are two-dimensional illustrations of a website’s interface that focuses on space allocation and prioritization of content, available functionalities, and intended behaviours.
Crafting wireframes is a key step in the building process because it provides an initial glimpse into how things will come together and allows for an in-progress audit to verify that everything is accounted for.
This is a critical part of the design process as creating wireframes will allow you to layout what interface elements will exist on key pages of the website without distracting details like colours or copy.
4. Create Hi-Fidelity Design Mockups with smooth user journeys
Websites are so much more than a hub of information, they are an experience.
You should design your website with smooth user journeys that create a meaningful and memorable experience for your desired audience.
The aesthetics of your website must align with your brand values and provide an emotional connection with your website viewers.
It’s critical that when your audience gets to your website, they can interact with it in a functional way across any device to ensure a smooth experience across all platforms and devices.

5. Optimize the Website
Optimizing the layout and content of your website is another critical aspect of building a successful online presence. Most importantly, you want your visitors to be able to navigate your site easily, whether that be on a smartphone, laptop, or desktop computer while keeping SEO in mind.
Optimization can be tricky at first, but once you get the hang of it, you’ll be glad you did. Prioritizing the website layout and optimizing your content will help make your site faster and easier to navigate.
When optimizing the website it is necessary to integrate the right keywords and follow best practices for SEO so that your website ranks as high as possible.
One of the biggest challenges businesses face when producing web copy is creating content that is SEO optimized while remaining informative and engaging to target readers.
6. Develop your website with strict code quality standards
When developing your website, it is crucial to adhere to the most strict code quality standards, which ensures faster loading times and browser/device compatibility.
In order for a beautifully-designed website or digital asset to reach its full potential, it must be developed in the best possible way. Not all code is created equal and web developers should prioritize creating fast, optimized and well-structured code that is fully responsive.

Over the past 19 years, we have watched the evolution of devices and how people use them to interact with websites. Today, our design approach (UI/UX) factors in a variety of devices (and CSS breakpoints) to ensure an optimal experience regardless of the size of your screen.
7. Ensure your website is AODA compliant
Part of creating an optimal user experience is checking to see that all web content meets the standards and requirements of the Accessibility for Ontarians with Disabilities Act (AODA).
Accessibility involves a wide range of disabilities, including visual, auditory, physical, speech, cognitive, language, learning and neurological disabilities.
With changing laws and regulations, organizations are being mandated to comply with these standards. Not only is it mandatory, but you’ll also be expanding your customer base and playing a major role in enabling complete digital accessibility by being AODA compliant.
Looking for help with building your website?
Let the experts at Elite Digital help you make the most of your website design, contact us today!
